
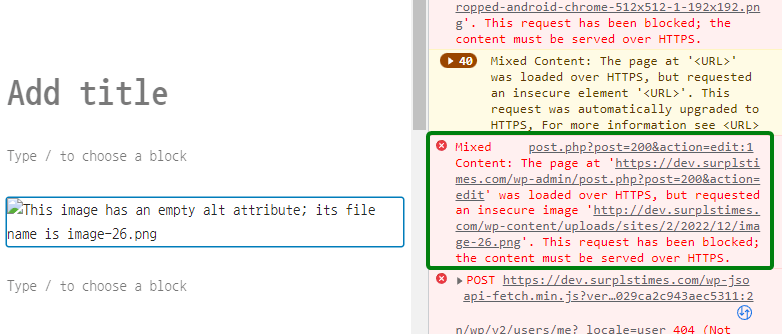
I added an image block and selected a resource, but is the block broken? With the message below?
- This image has an empty alt attribute; its file name is myimg.png
If I turn on developer mode in Chrome, does the console log show an error as shown below?
- Mixed Content: The page at ‘https://dev.surplstimes.com/wp-admin/post.php?post=200&action=edit’ was loaded over HTTPS, but requested an insecure image ‘https://dev.surplstimes.com/wp-content/uploads/sites/2/2022/12/image-21.png’. This request has been blocked; the content must be served over HTTPS.
If you add an image block again and select it, it won’t break?
In my case, a problem occurred in the Spectra image block. Normal image blocks are OK.
Contents
The cause of the problem

The cause of the problem was that the Gutenberg Editor was opened with HTTPS. However, Chrome or WordPress points out that there is a security problem because the image in the editor is an HTTP address.
If you search on the Internet, people say,
- It’s because the image address in WordPress DB is HTTP, so you have to find and update them all.
- Add the following meta tags to the page <head>.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">I don’t know if the solution is possible in the old WordPress version. The first alternative is expensive to estimate, and the second is a workaround to upgrade HTTP requests to HTTPS, which would be detrimental to security.
I didn’t try two options, but luckily I found a way to look perfect.
Solution
The latest version of WordPresser 6 seems to dynamically generate resource addresses by referring to site address(base address) starting with http… I don’t think it’s a static logic like writing the full address of the resource in the DB.
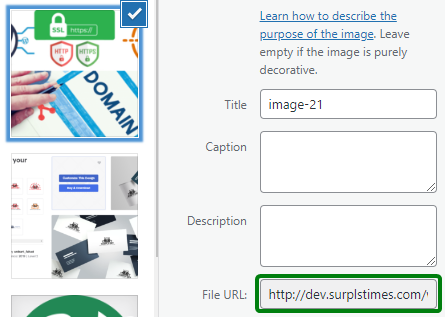
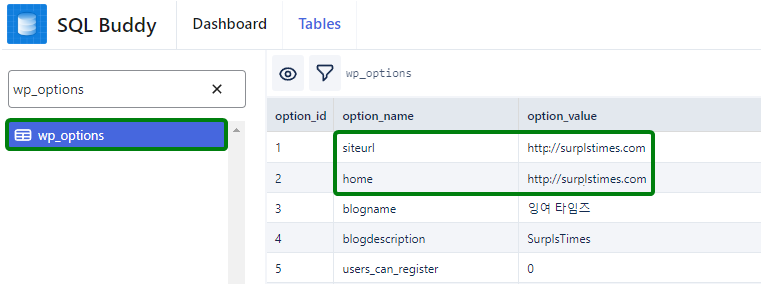
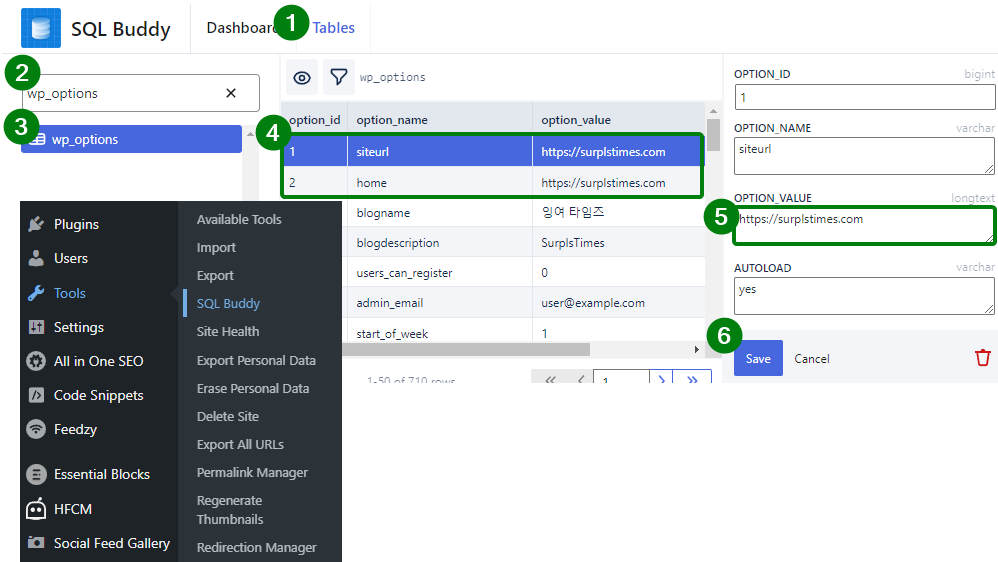
The base address of the site is written in the siteurl and home fields in the wp_options table in the WordPress DB. If you look at the picture below, the http address is written on siteurl and home. Do you understand?

Now, find your case below.
- If you are a WordPress multisite user and you have a problem with the main site
- If you have a problem with a subdomain on a WordPress multisite,
- If you have a single WordPress version,
Multisite Subdomain – Are you case NO 2 ?
- You can modify siteurl and home with https on the “Network Admin > site”.
You’ve already got the answer. Leave this post😁

Multisite main domain or single – Are you case NO 1 or 3?
- You should modify the WordPress DB because The multisite main domain address cannot be modified on the Administrator page and single too.
1️⃣ Get SQL Buddy from the plug-in manager. I heard it wasn’t tested in the latest WordPress version, but it’s WordPress Multisite 6.1.1 and it works well.

2️⃣ I’m a little lazy, so I’ll go all at once
Tools > SQL Buddy appears, press it. Search for wp_options on the Tables tab in SQL Buddy, modify and save the siteurl and home addresses to start with https.

At the bottom, like number 6, you may not see the Save button,
but if you see a nagging pop-up of plugins at the top of the page, close them all. I don’t think SQL Buddy is optimized for reactive webs. But, This is good enough, right?
3️⃣ Now, shall we test it? Is it working?