
I’d like to talk about how to set up a site icon in the Neve theme during WordPress 6.1.1, and some of the Favicon creation sites.
Site icon(Favicon) settings
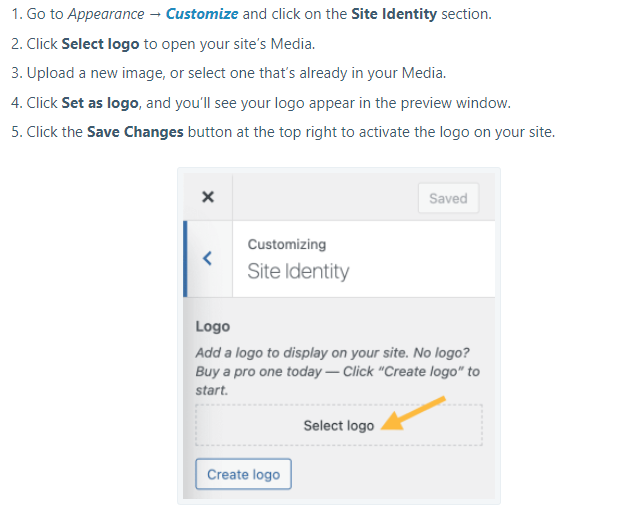
A common answer to WordPress support is where “Appearance > Customize > Site Identity” sets the common site icon, or faveicon.

However, with the WordPress version updated, the theme makers seem to change the location of the icon settings menu to suit their taste. This may be why you look at this post.
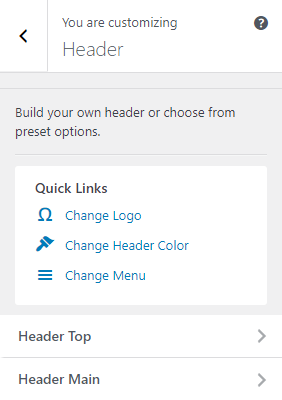
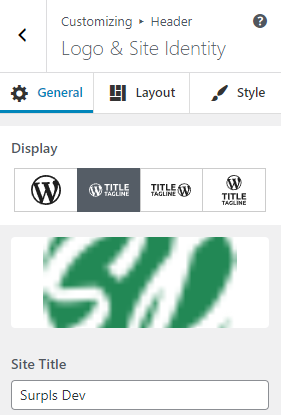
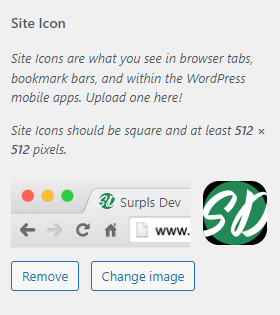
For the Neve theme, you can set the site icon(Favicon) in “Appearance > Customize > Header > Change Logo > Logo & Site Identity > Site Icon (page bottom of Logo & Site Identity)”.



Create a Site icon
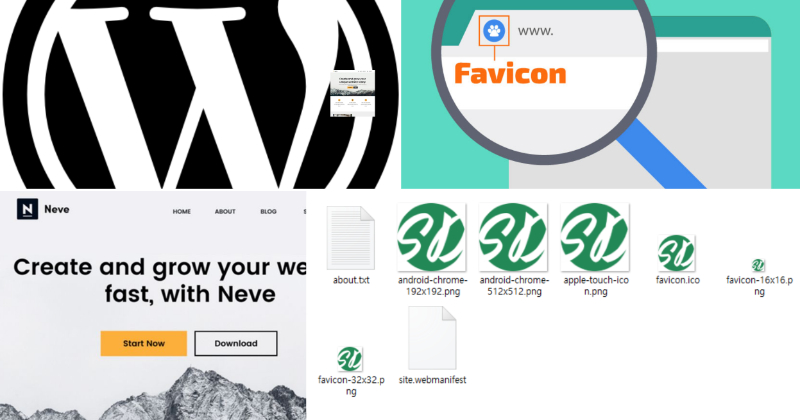
favicon.io

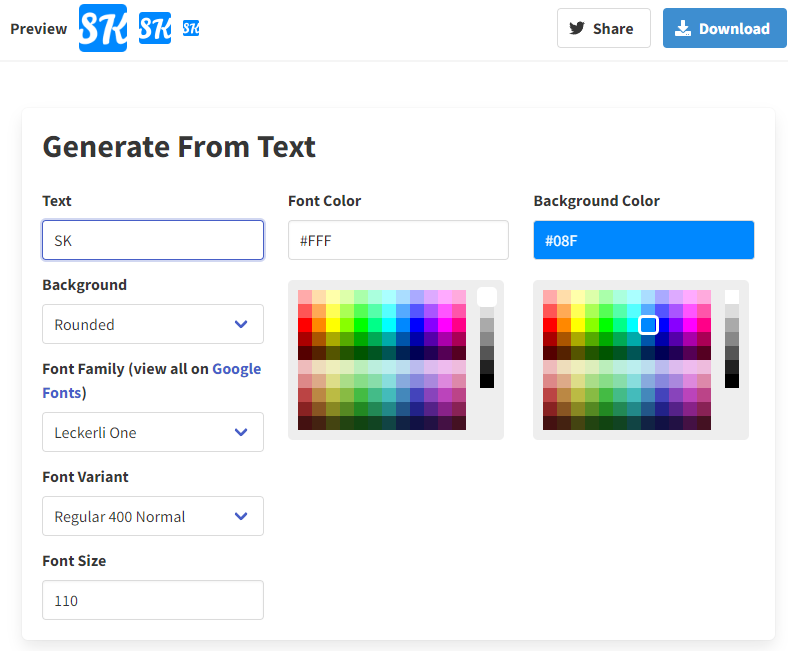
The current site has created a site icon at favicon.io. You can easily create site icons by setting text, color, and font of about 2 characters. You can also choose whether it is a rectangle or a circle. It’s completely free.
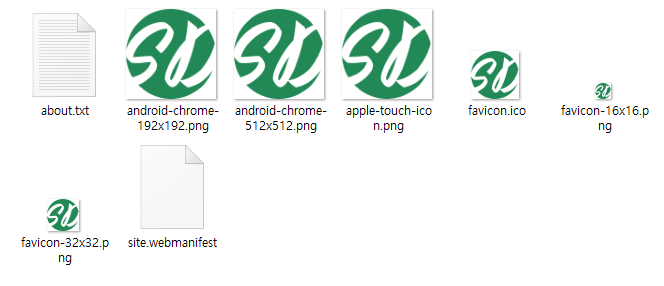
When you create and download Favicon, it provides images of various sizes and formats.

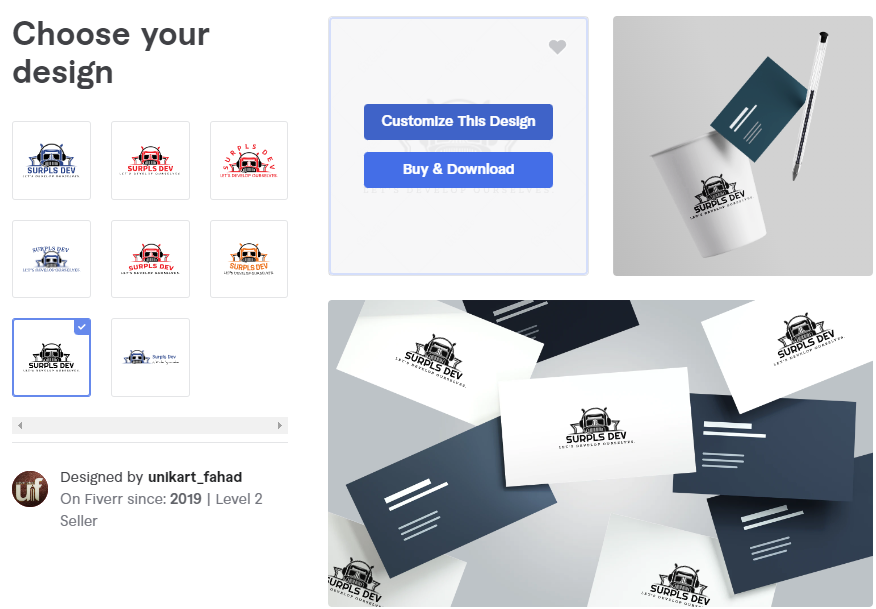
Fiverr

Fiverr is a site with links to WordPress support pages. After trying, it’s NOT free.
However, the site offers a beautiful site icon just by registering a few keywords, industries, and slogans from the user. Ideas for site icons can be obtained within the limits allowed by the law. I think it’s good to refer to the icon shown in the example.
If this site makes a profit, it is a site to think deeply about whether to pay or not.