
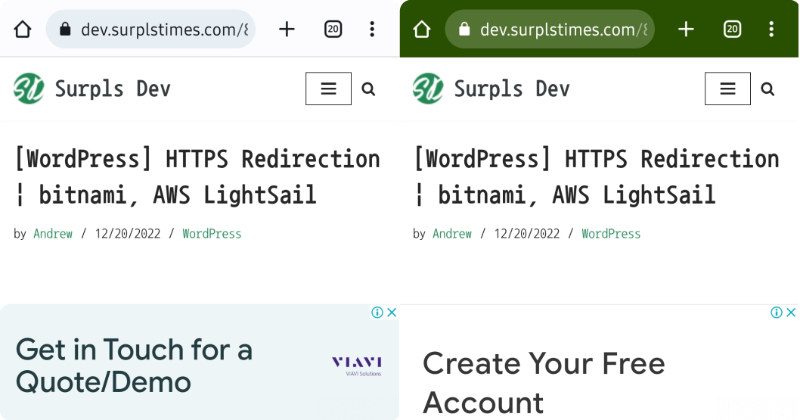
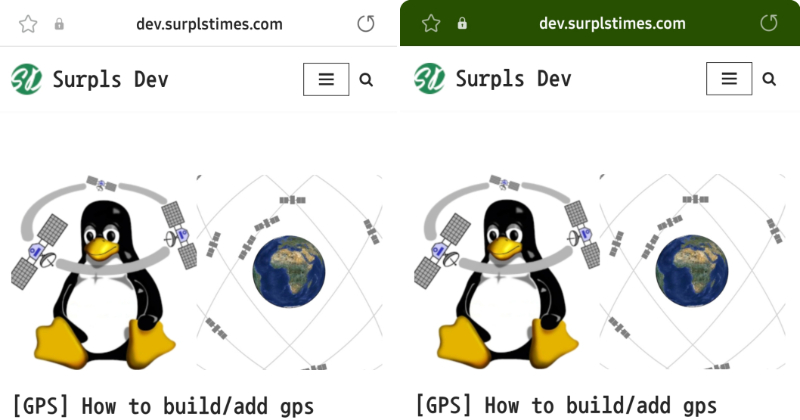
Before changing the color of the address bar, is this what you want? I didn’t apply color on the left side, I applied color on the right side. Does it feel good?
Okay, let’s go.
Functional Requirements

Let me explain briefly what I’m going to do.
This is called theme color. You have to add the meta tag on every page to change the color of the address bar when you connect to mobile. The meta tag will be applied through the Header Footer Code Manager(HFCM) plug-in.
The results of testing this function are as follows.
- Mobile only (PC not available)
- Only Android mobile browser is applicable (Chrome, Samsung Internet Okay)
- Apple devices are not applicable regardless of browser
I hope Apple devices will be supported soon. Are you watching Tim Cook?
Apply theme color
1️⃣ Download and activate the Header Footer Code Manager(HFCM) from the WordPress Plug-in Manager.

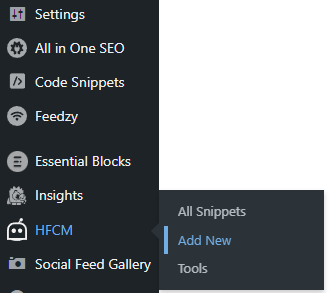
2️⃣ HFCM appears at the bottom of the WordPress Manager page menu, press Add New.

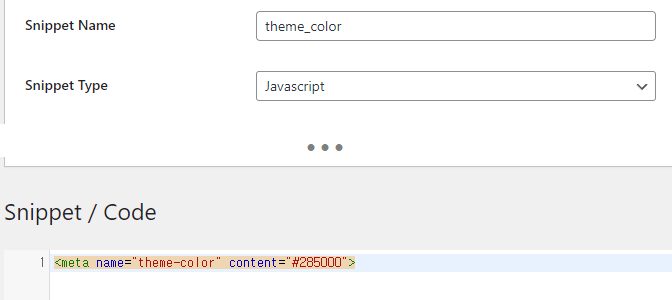
3️⃣ You’ll see a lot of content. But, There are three items to change from the initial value.
Add the appropriate Snippet Name, and the Snippet Type is Javascript. And put theme-color meta tags and colors in Snippet/ Code. And if you save it, it’s complete. Easy, right?

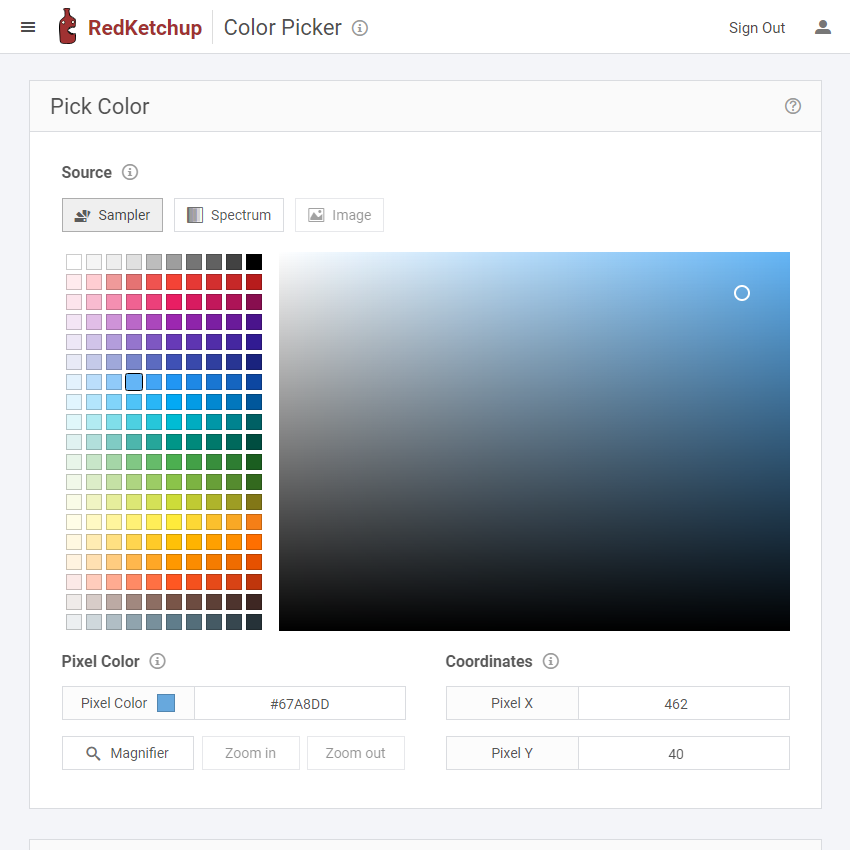
Put the color you want in the content field and use it well
<meta name="theme-color" content="#285000">Here’s the color palettes and picker. For your beautiful website!